Vim風のキーバインドが使えるchrome拡張機能「Vimium」で表示されるリンクのスタイルをカスタマイズした

以前、友人に教えてもらった、chromeでvim風のショートカットキーが使えるようになる気持ち悪い拡張機能をついに今日から使うことにした。
調べてみると、vim風のショートカットが使えるようになる拡張機能はわりとあるようだけど、今回は人気のある「Vimium」を使うことに決定。
自分は普段あまりvimを使わないため、ぼちぼちchromeでvimのキーの練習ができる?のはいいことだと思う。
リンク移動時の表示をカスタマイズ
で、Vimiumを使うとリンクの移動もキーボードのみで行えるようになるが、その設定は以下の記事を参考にして行った。
Chromeをvimライクに使えるようにするvimium - Qiita
この時、自分の環境がおかしいのかわからないが、iとIを入力した時の挙動が逆になっていたため、設定でもそれらを逆にしたら元に戻った。 *1
追記:標準の設定に戻しました。詳しくは脚注にて。
これでだいたいの設定は終わったのだが、せっかくなので表示されるリンクの文字のスタイルを少しいじることにした。
設定はVimiumのAdvanced Options > CSS for link hintsでできる。
自分はこんな感じで設定した。
div > .vimiumHintMarker { /* linkhint boxes */ # background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFF785), # color-stop(100%,#FFC542)); # border: 1px solid #E3BE23; background: #0D47A1; } div > .vimiumHintMarker span { /* linkhint text */ # color: black; color: white; # font-weight: bold; font-weight: normal; font-family: meiryo; letter-spacing: .15em; font-size: 12px; } div > .internalVimiumHintMarker { border-style: none; } div > .vimiumHintMarker > .matchingCharacter { }
(コメントアウトしてあるのは元からあった記述)
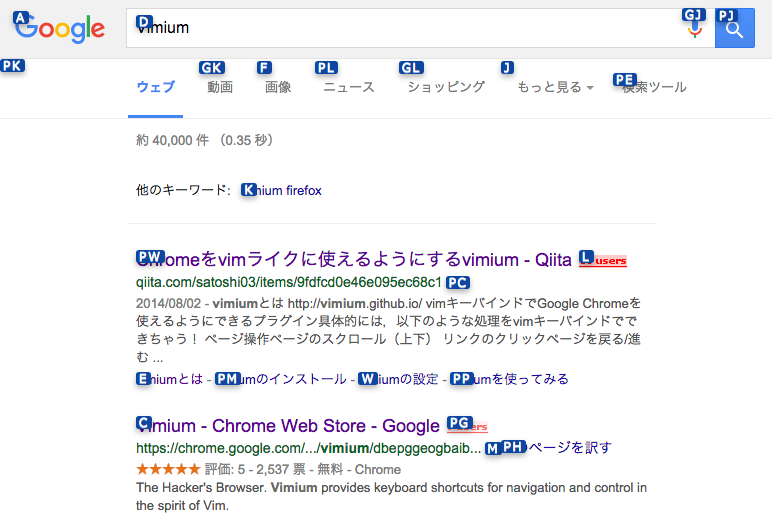
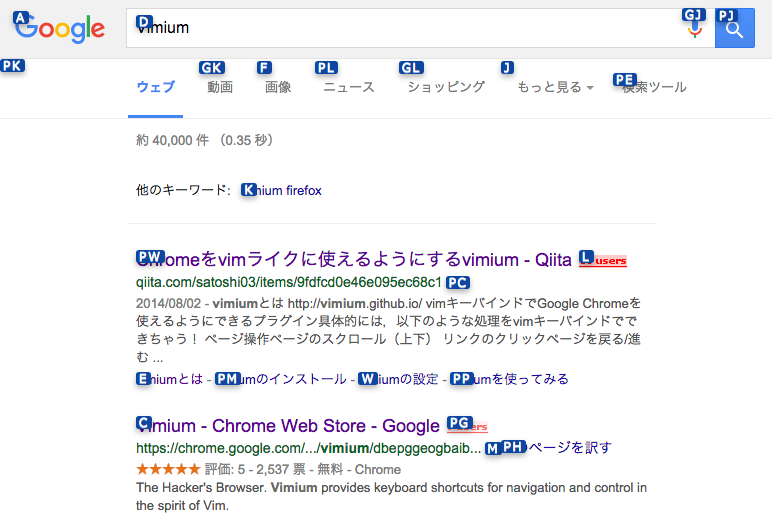
表示するとこんな感じ。

正直まだしっくりきていないけど、まぁいいかな・・・。
*1:挙動がおかしいというのは、自分の勘違いだった。どうやらリンク表示後に移動するためのキーが大文字か小文字かを判定しているっぽい。