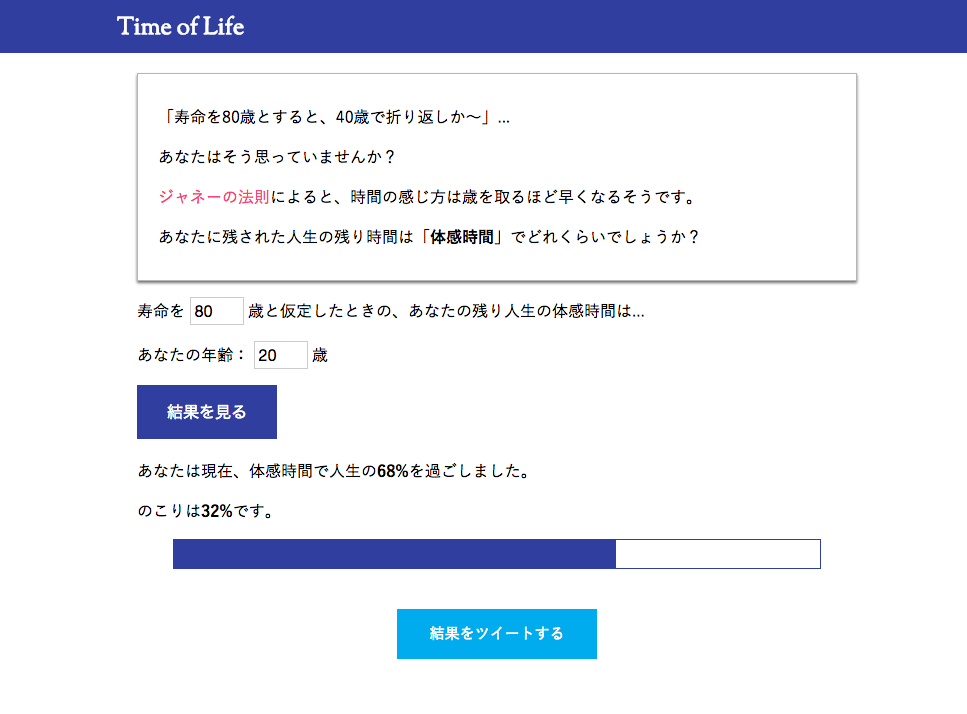
体感時間で自分が人生においてどれくらいの割合まで来ているかを可視化するWebアプリを作りました

背景
年をとるほど時間感覚が短くなること自体は知っていましたが、実際にどれくらいの年齢だと感覚的にはどの割合まできていることになるのかは知りませんでした。
そこで、試しに自分の年齢を入力することによって、体感時間的に自分が人生のどの割合まで来ているのかが簡単にわかるWebアプリを作ってみることにしました。
体感時間の問題
年をとるほど1年が早く感じる法則のことを、ジャネーの法則というそうです。
今回Webアプリを作るにあたって、さまざまな記事を参考にしましたが、以下の2つの記事が最も参考になりました1。
実際に動いているサービスで使っている計算式も、上に紹介した記事の2番目の方のものを使っています。
ただ、1番目の記事にあるように、単純に計算で体感時間が求まるわけでもないと思うので、今回自分が作ったアプリケーションの結果も参考程度にとどめていただけると幸いです。
ちなみに、もうアプリケーションを実際にやってみた方や上の記事を読んだ方はわかると思いますが、計算した結果によると人生の体感時間における半分は9歳になります。
かなり早いような気がしますが、計算はあっていると思うのでそんなもんなんでしょう。
実装にあたって
今回、技術的な面で気づいたことなどを箇条書きでまとめると、以下のような感じになります。
- js全然理解できてない
- 新しく知ることになったHTMLのタグが結構あった
- GitHub Pagesを初めて使った
特に、HTMLのタグを色々と知ることになったのは以外でおもしろかったです。具体的に言うとprogress、outputタグです(ただ、実を言うと今回のアプリでprogressタグを使うのはあまり良くないかもしれないのですが...)。
また、まだあまり理解していないのですが、progressタグを用いた場合でのプログレスバーのCSSによるデザインが難しかったです。これも予想外でした。
さいごに
アプリ自体はあっさりしすぎている感じもありますが、個人的にこのシンプルさが気に入ってるのでもう追加開発はしないと思います。
ただ、上にもあるようにjsはきちんと勉強しないなと思いました。やっぱり基礎が大切ですね...。頑張ります。
その他の制作物
これまで作ってきたものは以下のページにまとめています。
-
1つ目の記事はリンク切れしていたので、代わりにアーカイブされたページのリンクを貼っています。↩